
>>I'm ready to dive in


Hello to you, sailors of the dark, yet darker sea that
is the internet, and welcome to my humble landing page.
My online name is Marcypink, and the site you're about
to enter is my little passion project.
Meant as a little breather from all the stress of
centralized social media, and as a portfolio of sorts,
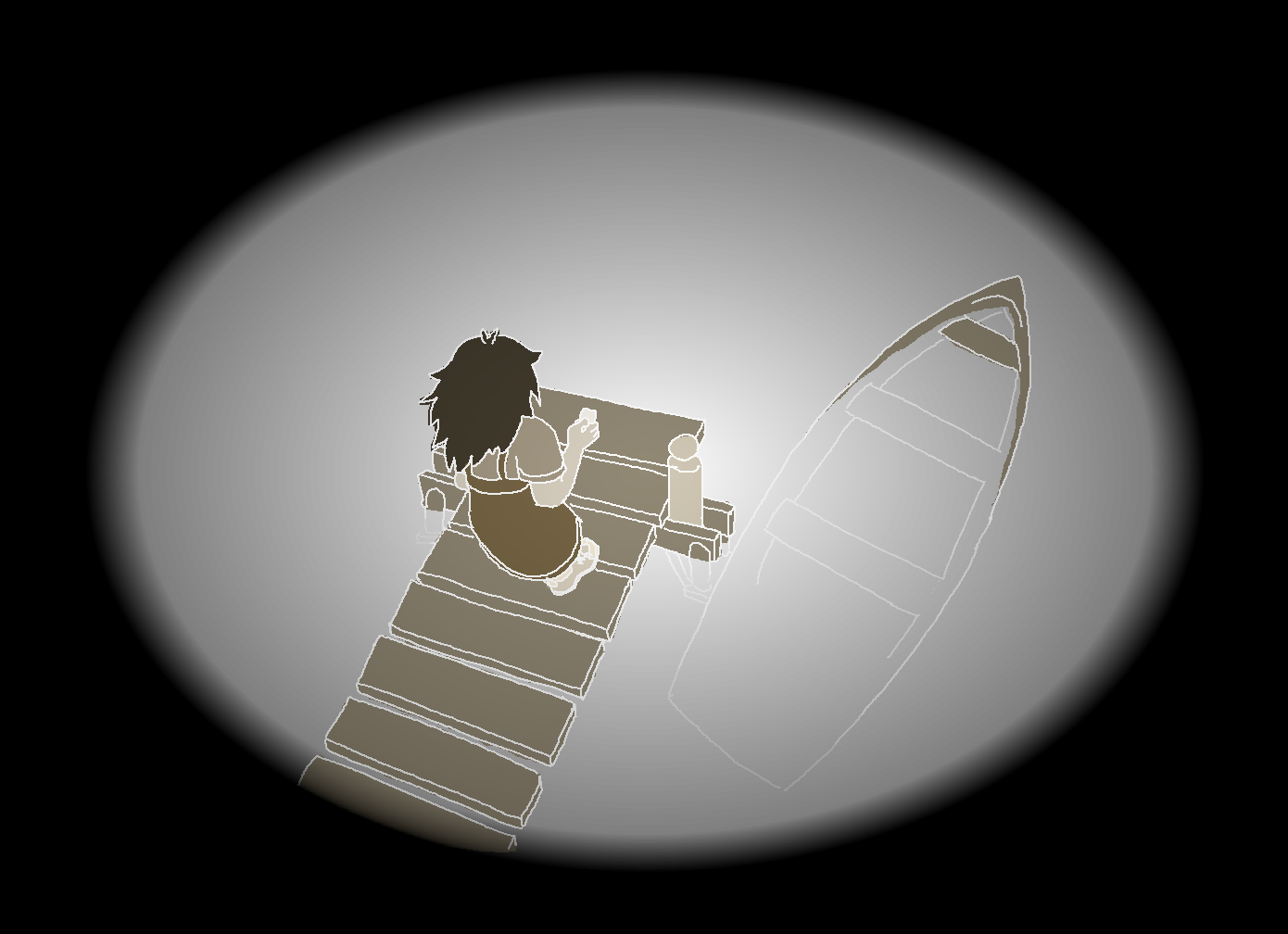
Marcypink's dive into the depths is a love letter to the
old web, the sea, my interests, and my shadow.
If you think you're ready to reach into the depths, go ahead
and click that link above.
![]() Warnings
Warnings ![]()
Some of my art contains non-sexual nudity.
User discretion is advised.
This page isn't meant to be watched in a phone.









![]() Links
Links ![]()